Bubble, SEO et vitesse de chargement des pages
25 mai 2023
·
Actualités
·
Thibault Marty
Table des matières
Cet article est le premier d’une série consacrée à Bubble et au SEO (référencement naturel).
Nous abordons ici un sujet assez souvent remis sur la table si vous avez déjà essayé de mettre dans la même pièce un bubbler et un seo : Bubble VS vitesse de chargement des pages VS SEO.
La vitesse de chargement des pages est un sujet d'actualité, puisqu’il a régulièrement été remis sur le devant de la scène au cours de la dernière année avec les annonces successives concernant les métriques Core Web Vitals, ou signaux web essentiels (CWV), et l'expérience de page.

La mesure de l'expérience de page a évolué, avec l'ajout de ces nouvelles métriques qui seront prochainement introduites (mi-Juin 2021 selon les derniers communiqués en date de rédaction de cet article) à l’algorithme de Google comme facteurs de positionnement dans les pages de résultats du moteur de recherche.
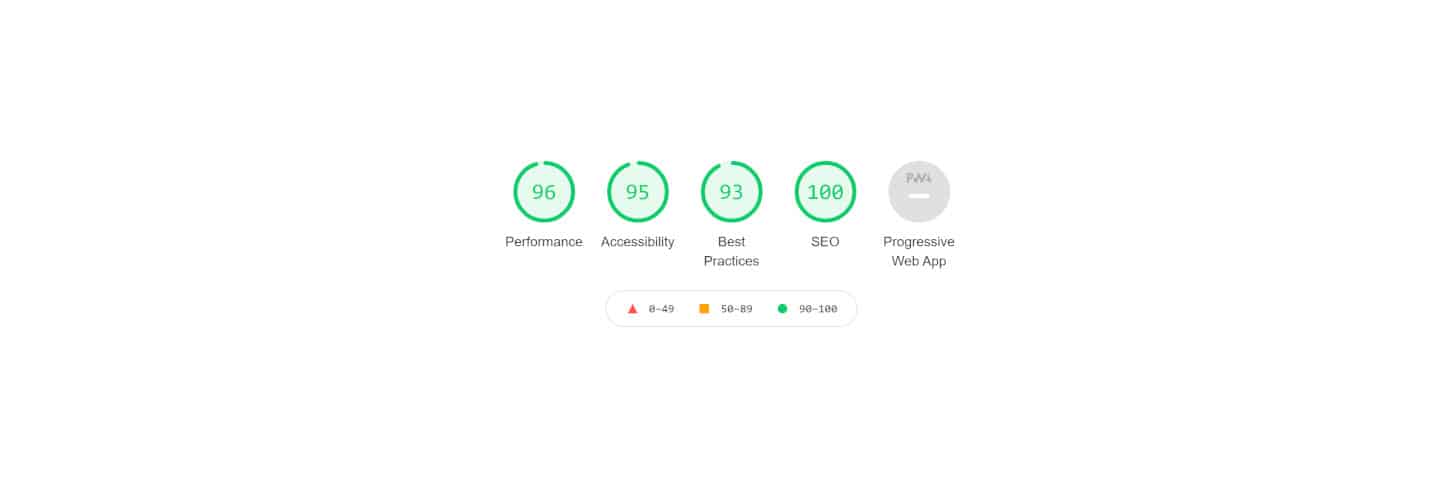
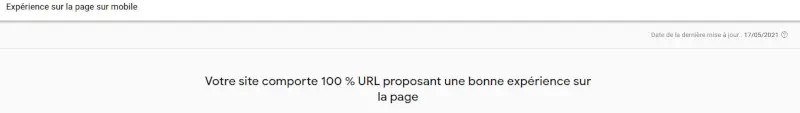
La création d'un nouveau rapport sur la Google Search Console le 19 Avril dernier a permis aux Bubblers qui disposent de l'outil de mettre les performances de leur application web en face de la mesure de l'expérience de page.
Nous souhaitons discuter ici l’idée reçue selon laquelle Bubble affiche lentement les pages web, et la vitesse d'affichage étant importante pour le placement dans les moteurs de recherche, que Bubble ne "permettrait donc pas de faire du SEO".
Retour sur l’impact de la vitesse de chargement des pages sur le référencement naturel, les Core Web Vitals, l'expérience de page, et le SEO sur bubble
On fera court ici, mais il convient de nuancer le propos. Oui, c'est indéniable, Bubble propose (aujourd'hui, des évolutions sont dans les tuyaux chez Bubble Group, inc., et l'on a hâte de pouvoir mettre à jour cet article 😀 ) un affichage de page moins rapide que certaines autres méthodes, outils ou CMS permettant de construire des pages WEB.
Tous ceux qui ont choisi d'utiliser Bubble ont opté pour cette solution non pour réaliser un site internet vitrine statique rapide comme l'éclair mais pour la puissance de l'outil en termes de fonctionnalités, de possibilités offertes, et facilité relative de prise en main (no code) pour la création d'application web professionnelles et fonctionnelles (entre autres).

Cette vitesse d'affichage moindre tient notamment au fonctionnement du moteur de Bubble, reposant principalement sur du Javascript ainsi qu'à l'exécution des workflows etc.
Néanmoins il est bon de noter que, lorsque l'on observe des performances désastreuses sur une web app réalisée avec Bubble, on a pu constater chez Ottho qu'un certain nombre de facteurs vient fortement aggraver les résultats des tests :
Nombre gargantuesque d'éléments affichés sur une page
gestion des images et contenus media
Mauvaise conception des workflows
...
De manière générale, le non-respect des bonnes pratiques qui font un "bon bubbler" ralenti l'application. Ce ralentissement se reflète de manière parfois dramatique dans les résultats des nombreux outils permettant de tester les performances d'un site internet, avec de très mauvais scores. Un ralentissement qui est également au détriment des utilisateurs de votre application web, les premiers concernés.
Bubble ne permet pas aujourd'hui de réaliser des pages web "rapides comme l'éclair". Néanmoins, si une application présente de très mauvaises performances, cela sera bien souvent lié à une mauvaise conception de l'application web et des bonnes pratiques de développement sur Bubble non respectées.
Au-delà de la vitesse de chargement des pages, ce qui importe plus largement pour le SEO est l’expérience utilisateur sur la page.
L’expérience de page a été en partie redéfinie dans un communiqué de Google en mai 2020. Ce communiqué dont le lien vous est fourni porte sur une mise à jour de l’algorithme qui inclura l’expérience de page comme facteur de positionnement dans les résultats de recherche.
La vitesse de chargement fait partie de ces facteurs, et viendra en effet impacter l’expérience utilisateur perçue par les algorithmes.
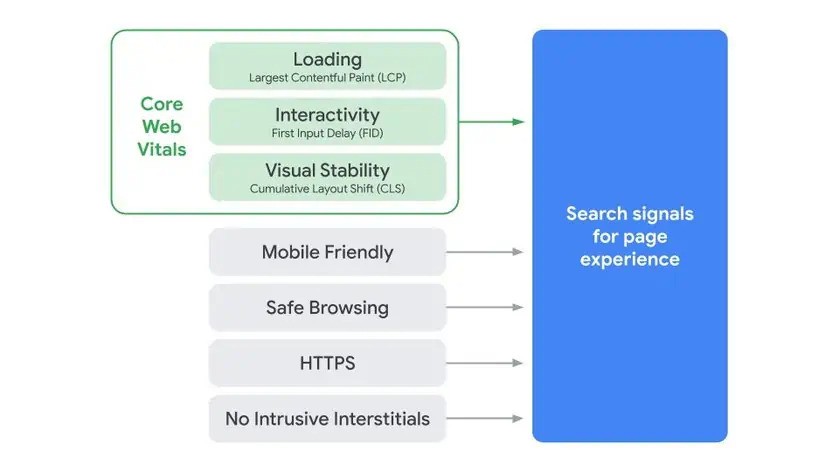
Ci-dessous le schéma présenté dans le communiqué de la firme californienne pour définir l’expérience de page

Ici, la vitesse de chargement des pages impacte donc en partie les métriques Core Web Vitals :
LCP : Temps de chargement du plus large élément de contenu sur la page
FID : Mesure du temps nécessaire pour entre la première interaction de l’utilisateur avec la page et le moment ou le navigateur est effectivement en mesure de prendre en charge en charge celle ci
CLS : mesure le score du total des éléments de mise en page dont l’affichage est modifié lors du chargement de la page.
La mise en œuvre effective de cette mise à jour de l’algorithme Google a été annoncée pour Mai 2021, et retardée à Juin 2021, avec une mise en place progressive pour être complètement implémentée d’ici fin août 2021.
la vitesse de chargement des pages impacte effectivement les signaux web essentiels et par conséquent l'expérience de page très prochainement intégrée officiellement comme facteur de positionnement dans l’algorithme Google.
Toutefois, comme vous l’avez certainement remarqué, les Core Web Vitals ne sont pas les uniques facteurs pris en compte dans l’évaluation de l'expérience de page.
Entrent également en ligne de compte :
le caractère "mobile friendly" du site : responsive et affichage adapté sur les terminaux mobiles
la sécurité de la navigation : caractère non malicieux (pas de malwares, pas de social engineering …) de la page web
l’utilisation du protocole https : sécurisation par chiffrement des données échangées entre le serveur et le navigateur du client
“non intrusive interstitials" : (quelqu’un a t’il une traduction exacte ?) la facilité d’accès au contenu présenté sur la page, sans éléments intrusifs venant perturber l’expérience utilisateur (ex : multiples pop up couvrant le contenu …)
Des signaux qui, rappelons-le, sont actuellement déjà pris en compte pour le positionnement des pages dans les résultats des moteurs de recherche.
la vitesse de chargement de la page est un facteur qui impacte certaines métriques de la mesure de l’expérience utilisateur, mais d’autres facteurs d’importance sont pris en compte.
La vitesse de chargement des pages et les signaux Web Essentiels n’étant pas les seuls facteurs de positionnement qui seront pris en comptes par les algorithmes de moteurs de recherche, il convient également d’appréhender leurs importances relatives vis à vis des autres facteurs.
A cet effet, je vous propose de lire cet extrait du communiqué de Google de Mai 2020 dont le lien est fourni plus haut :
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn't override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.” Source : Google
Ce que l’on peut traduire par :
"Si tous les constituants de l’expérience de page sont importants, nous prioriseront les pages avec la meilleure information, même si certains aspects de l'expérience de page sont inférieurs. Une bonne expérience de page ne surclasse pas un contenu de qualité et pertinent. Toutefois, dans les cas ou plusieurs pages ont des contenus similaires, l’expérience de page devient bien plus importante pour la visibilité dans la recherche (Google). "Source: traduction de la rédaction
En clair, c’est la qualité de la page que vous présentez à votre audience qui prime toujours.
Le contenu est roi, et à vocation à le rester puisque Google est un moteur de recherche visant à apporter la meilleure réponse à utilisateur, en face d’une (intention de) recherche : Si le contenu de votre page apporte cette meilleure réponse et que celle-ci est de meilleure qualité (facteurs E-A-T inclus), elle primera dans les résultats de recherche.
Pour plus d'informations sur les notion de qualité de page au sens de Google, nous vous invitons à consulter les consignes aux webmasters (en français, synthétique) ou les beaucoup plus complètes Search Quality Raters Guidelines (lien vers le PDF Google, en anglais, faites couler un bon café)
A l’inverse, si vous êtes dans un secteur extrêmement concurrentiel et que vous n’êtes pas en mesure d’apporter une valeur ajoutée aux internautes avec un contenu plus pertinent et de meilleure qualité que vos concurrents (ce qui peut soulever des questions…), une mesure d’expérience de page inférieure sera détrimentale pour votre visibilité.
La qualité et la pertinence des contenus restent les éléments déterminants pour le positionnement dans les résultats de recherche.
Bubble propose un affichage des pages moins rapide que certaines méthodes et outils. Le respect des bonnes pratiques de développement sur Bubble a toutefois un impact considérable sur les performances d'une application.
La vitesse de chargement des pages impacte des métriques, notamment les signaux web essentiels, qui seront prises en compte dans l’évaluation de l’expérience de page, un facteur de positionnement dans l’algorithme Google
D’autres facteurs interviennent dans l’évaluation de l’expérience de page
Une page de meilleure qualité mais moins rapide dont le contenu est plus pertinent pour la personne formulant la requête est privilégiée pour l'affichage dans les résultats de recherche, à autres facteurs égaux
Vous avez aimé cet article ? Eux aussi devrait vous plaire